The world has become mobile-driven! From aged people to school students, more or less everyone knows about the existence of this smart device.
According to Statista, the number of active mobile subscriptions worldwide exceeded 8.58 billion in 2022, surpassing the global population of 7.95 billion!
This milestone highlights the pervasive presence of mobile technology in our daily lives, showcasing its essential role in communication, connectivity, and access to information across the globe.
However, not everyone can fully enjoy the benefits of these apps due to accessibility barriers. In this type of scenario, UI/UX designers have a crucial role to play in ensuring everyone has an equal experience. This means creating mobile apps that are accessible to users with disabilities. Accessible mobile apps aren’t just a technical nicety; they’re a core tenet of inclusive design.
At Matrix Media Solutions, we believe that accessibility goes beyond mere compliance with guidelines; it’s about creating user experiences that accommodate diverse needs and preferences. For mobile apps, this means considering various disabilities such as visual impairment, hearing loss, motor impairments, and cognitive disabilities.

Why UX Accessibility Matters?
According to a report online, it is anticipated that the mobile app development marketplace will increase from USD 82.32 billion in 2022 to USD 366.93 billion by the end of 2030.
Therefore, we know that to gain a competitive edge, crafting a mobile app with inclusive features for every user is significant.
Imagine trying to manage a complex app with limited vision, motor skill challenges, or difficulty processing information. By prioritizing accessibility in UX design, we remove these barriers and open the door for a wider audience to experience the value of your mobile app. Therefore, we always suggest mobile app designs that can be used by every users despite of their obstacles.
Here’s a deeper dive into the importance of UX accessibility:
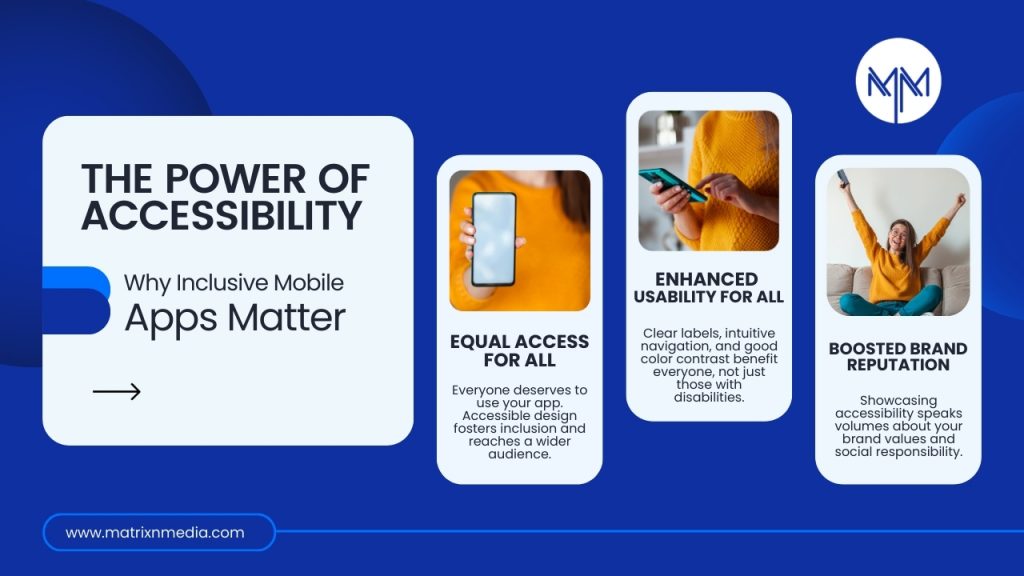
- Equal Access: It’s the foundation of good design. Everyone deserves to interact with mobile apps seamlessly, regardless of ability. Accessible design fosters inclusivity and empowers a diverse user base. Think about the vast potential of your app – with accessibility, you can reach people who may not have been able to use it before.
- Enhanced Usability for All: Features like clear labeling, intuitive navigation, and proper use of color contrast benefit everyone, not just users with disabilities. Good accessibility practices often lead to a more user-friendly experience overall. For instance, clear and concise language is easier for everyone to understand, and larger touch targets benefit users with tremors or limited dexterity, but also anyone using the app in a moving vehicle.
- Boosted Brand Reputation: Consumers are increasingly drawn to brands that prioritize social responsibility. Demonstrating a commitment to accessibility through thoughtful UX design speaks volumes about your brand values. It shows you care about all your users and are committed to creating a positive impact.

We build accessible mobile apps
Our team is equipped with UX designers who have the power to master accessibility throughout the design process. Here are some key strategies that we use to integrate accessibility into the mobile app design:
- Understanding WCAG Guidelines: The Web Content Accessibility Guidelines (WCAG) provide an internationally recognized framework for accessible design. We are familiar with WCAG’s mobile-specific criteria. This equips us to design elements like buttons, forms, and text that meet accessibility standards.
- User Research with a Focus on Accessibility: We think of and include users with disabilities in our user research sessions. Go beyond traditional interviews and usability testing. We use assistive technologies like screen readers and switch controls to experience the app firsthand. This valuable feedback helps us identify and address potential accessibility roadblocks early on before they become costly fixes later in development.
- Design for Diverse Needs: Consider the various ways users interact with mobile apps. We design for users with visual impairments (who may rely on screen readers), motor limitations (who may need to use switch controls), cognitive differences (who may benefit from simpler layouts and predictable interactions), and those who rely on assistive technologies like screen magnification tools.
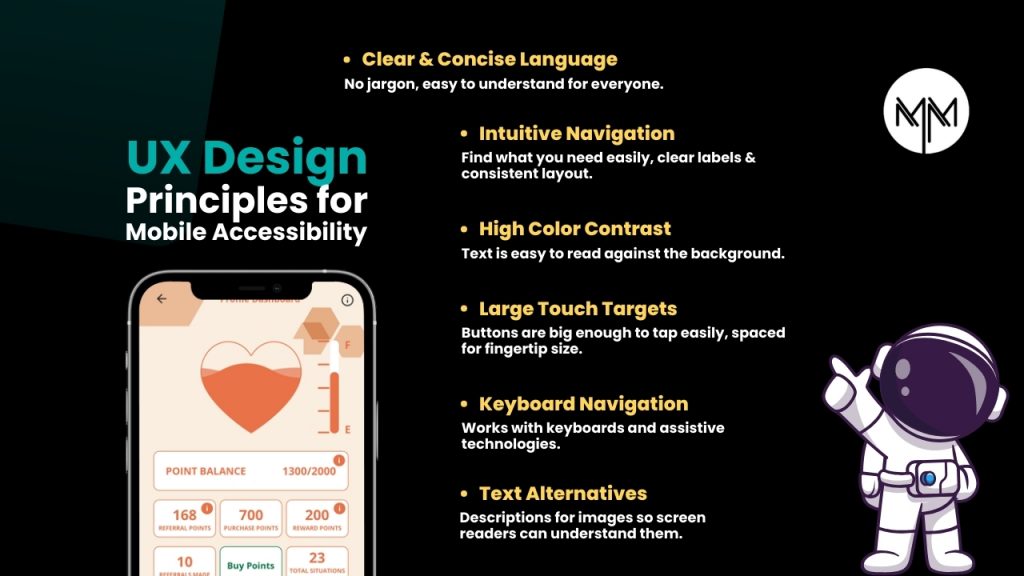
Key UX Design Principles for Mobile Accessibility:
- Clear and Concise Language: We avoid jargon and use plain language that everyone can understand. This benefits users with learning disabilities or those for whom English is a second language.
- Intuitive Navigation: Users may easily find what they need with our help. We prioritize clearly labeling buttons and icons, a logical information hierarchy, and consistent navigation patterns throughout the app. Users shouldn’t have to hunt for features or get lost within the app.
- High Color Contrast: Ensuring adequate contrast between text and background colors for optimal readability. WCAG provides specific guidelines for color contrast ratios. This is especially important for users with low vision.
- Touch Target Sizing: Making buttons and interactive elements large enough and spaced appropriately for easy tapping, especially for users with motor skill limitations. We also consider fingertip size and the potential for accidental taps when designing touch targets.
- Keyboard Navigation: Designing the app to be fully functional using a keyboard in addition to touch gestures. This is essential for users who rely on assistive technologies like switch controls or who prefer keyboard navigation.
- Text Alternatives: Providing alternative text descriptions for all images and non-text content. This ensures screen reader users can understand the meaning of visual content.
- Scalability: We can design your app to adapt to different screen sizes and orientations (portrait and landscape mode). This ensures users with visual impairments who use magnification tools can still access all content.

Conclusion:
By prioritizing accessibility in UX design, we’re not just creating mobile apps but creating inclusive experiences. This benefits users, strengthens your brand, and reflects a commitment to responsible design.
So, we go with accessibility as a core principle in your UX design process and reveal the power of mobile apps for everyone.
As a UX designer, you can make a real difference in the lives of millions of users – isn’t that a powerful design goal?
Matrix Media: Building Mobile Apps for Everyone
At Matrix Media, we don’t believe in leaving anyone behind. That’s why we craft inclusive mobile apps – experiences designed with accessibility in mind. Our expert team of developers, designers, and accessibility specialists combines cutting-edge knowledge with a human-centered approach. We create apps catering to your entire user base’s diverse needs and abilities.
Ready to Make Your Mobile App More Inclusive?
We can help. At Matrix Media, we’re passionate about using our mobile app development and design expertise to bridge the gap in accessibility. Let’s collaborate to build an app that truly serves everyone in your audience.


 August 08, 2023
August 08, 2023