Diversity is the key element that every business opts for in this digitally-equipped era. Users access websites from a mind-boggling array of browsers and devices. Desktops, laptops, tablets, smartphones, even smart TVs – the list keeps growing.
Every day, about 2,52,000 websites are produced; every hour, about 10,500 websites are developed. Over 28% of companies are active on the internet. Every sector combined has an overall click-through rate of 4.23%.
This data clearly states the importance of businesses being digitally present to get the attention of the desired target audience. Ensuring your website works seamlessly across different browsers is not just a best practice but a necessity. This creates a crucial challenge for web developers: guaranteeing a consistent and delightful experience for every visitor, regardless of their chosen gateway to the web.
This is where the art of cross-browser compatibility testing comes into play. At Matrix Media, we believe that designing a user-friendly and cross-browser-compatible website is a significant way to improve your business’s bottom line!

What is Cross-Browser Compatibility Testing?
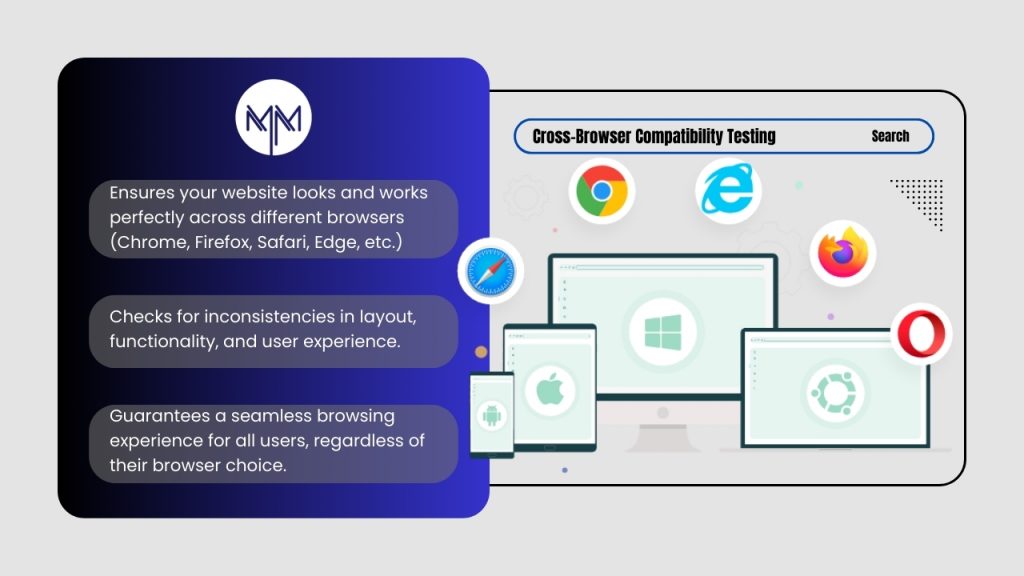
Imagine a website that looks stunning in Chrome but displays with jumbled formatting in Firefox. That will be a big turn-down for the users. Cross-browser compatibility testing is meticulously examining your website across different web browsers and devices to identify and rectify any such inconsistencies. Here’s what it encompasses:
- Handling the browser differences: Different browsers, like Chrome, Firefox, Safari, and Edge, have their rendering engines – the software that translates code into what you see on your screen. These engines can interpret HTML, CSS, and JavaScript differently, leading to layout or functionality quirks. Testing across these browsers ensures your website renders beautifully and functions flawlessly everywhere.
- Device Dexterity: We understand that the websites aren’t just for desktops anymore! People access them on tablets, smartphones, and even smart TVs. Cross-browser compatibility testing ensures your website responds gracefully to different screen sizes and provides an intuitive user experience on any device.
- Accessibility for All: Inclusivity is paramount. Testing with screen readers and other assistive technologies guarantees your website is usable for everyone, regardless of ability.
Why Do We Focus On Cross-Browser Compatibility Testing?
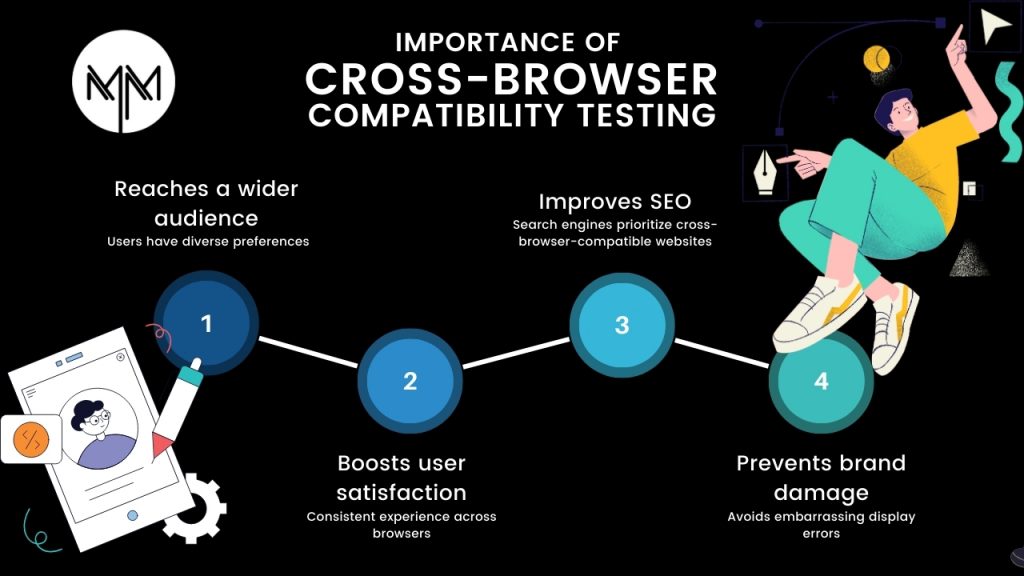
The benefits of rigorous cross-browser compatibility testing are numerous:
- Happy Users, Happy Business: A website that functions flawlessly across browsers builds trust and fosters user satisfaction. Inconsistencies can lead to confusion and frustration, driving visitors away. Imagine a potential customer on Safari encountering a broken form – they’re not likely to stick around.
- Reaching a Wider Audience: By ensuring compatibility, we help you eliminate browser barriers and open your website to a broader audience. The more browsers you support, the more potential users you can connect with.
- SEO Supercharge: Search engines like Google prioritize mobile-friendliness and responsiveness in their ranking algorithms. A website that displays well across various devices is more likely to rank higher in search results, boosting your online visibility.
- Save Time, Save Money: Catching and fixing compatibility issues early on prevents costly rework later in the development cycle. Imagine launching your website only to discover a critical bug in a popular browser – not ideal! Proactive testing saves you time and resources in the long run.
- Professionalism and Brand Integrity: A website that performs poorly on certain browsers can harm your brand’s image. Consistency in user experience reinforces professionalism and trust in your brand.

Our Approaches to Cross-Browser Compatibility Testing
There are two main ways to tackle cross-browser compatibility testing:
- Manual Testing: (The Hands-On Approach): This method involves physically testing your website on different browsers and devices. It’s thorough and allows for in-depth inspection, but it can be incredibly time-consuming, especially for comprehensive testing.
- Automated Testing: (Efficiency is Key): Leveraging automation tools can streamline the testing process significantly. These tools can execute pre-defined test cases across various browser and device combinations, saving you hours of manual effort.
Best Practices for Cross-Browser Compatibility Testing
To ensure effective cross-browser compatibility testing, follow these key practices:
- Identifying Target Browsers and Devices: We determine the browsers and devices that are most commonly used by your target audience. This typically includes popular browsers like Google Chrome, Mozilla Firefox, Safari, Microsoft Edge, and occasionally, older browsers like Internet Explorer. Additionally, we consider mobile browsers on iOS and Android devices.
- Using Web Standards and Valid Code: Adhering to web standards set by the World Wide Web Consortium (W3C) is essential for cross-browser compatibility. We use valid HTML, CSS, and JavaScript code to minimize discrepancies across browsers.
- Implementing Responsive Design: Responsive design ensures your website adapts to various screen sizes and orientations. Using flexible grid layouts, images, and CSS media queries allows your site to provide a consistent experience on both desktop and mobile browsers.
- Testing Early and Often: We incorporate cross-browser testing throughout the development process, not just at the end. Early testing helps identify and resolve issues before they become deeply embedded in your site’s code.
- Automated Testing: Automated testing tools can speed up the process and cover a wider range of browsers and devices efficiently. Tools like BrowserStack, Sauce Labs, and CrossBrowserTesting allow you to automate tests and get quick feedback on browser compatibility.
- Manual Testing: While automated testing is efficient, it’s also important to perform manual testing. This helps catch issues that automated tools might miss, such as visual discrepancies and user interface bugs. Testing on actual devices can also reveal performance issues that might not be apparent in emulators or simulators.
- Fix Issues and Retest: When issues are identified, we fix them promptly and retest to ensure they are resolved. This iterative process helps maintain the quality and compatibility of your website.
Conclusion
By following these practices and prioritizing cross-browser compatibility testing, you can ensure your website delivers a best-in-class user experience across all browsers and devices. In the ever-evolving web landscape, this will solidify your presence and keep your visitors happy, engaged, and coming back for more.
Remember, a website that works flawlessly for everyone is a website that thrives. Cross-browser compatibility testing might seem like an extra hurdle, but it’s an investment that pays off in spades by ensuring your website is accessible, user-friendly, and ready to conquer the ever-expanding digital world.
Get the Matrix Advantage:
Matrix Media Solutions specializes in developing cross-browser compatible platforms customized to your unique requirements, ensuring seamless functionality and a consistent user experience across all major browsers and devices. Trust us to enhance accessibility, usability, and overall web performance!


 May 10, 2024
May 10, 2024