In the digital world, first impressions matter. When it comes to user experience (UX), those initial interactions with your product or service can make or break whether someone becomes a loyal user. But what if we told you that some of the most impactful design elements are often the subtlest?
At this point, the micro-interactions become crucial. These small, yet powerful, design choices can significantly enhance your user experience.
According to reports, the market for digital marketing is expected to grow by $366 billion in 2023 and increase at a CAGR of 13.6% over the following ten years. This statistic indicates that the competition for crafting a strong digital presence among businesses is fierce.
If you want to enhance your digital presence and elevate user experience, keep reading this blog and understand micro-interactions’ critical role in creating engaging and intuitive interfaces.
Defining Micro-interactions
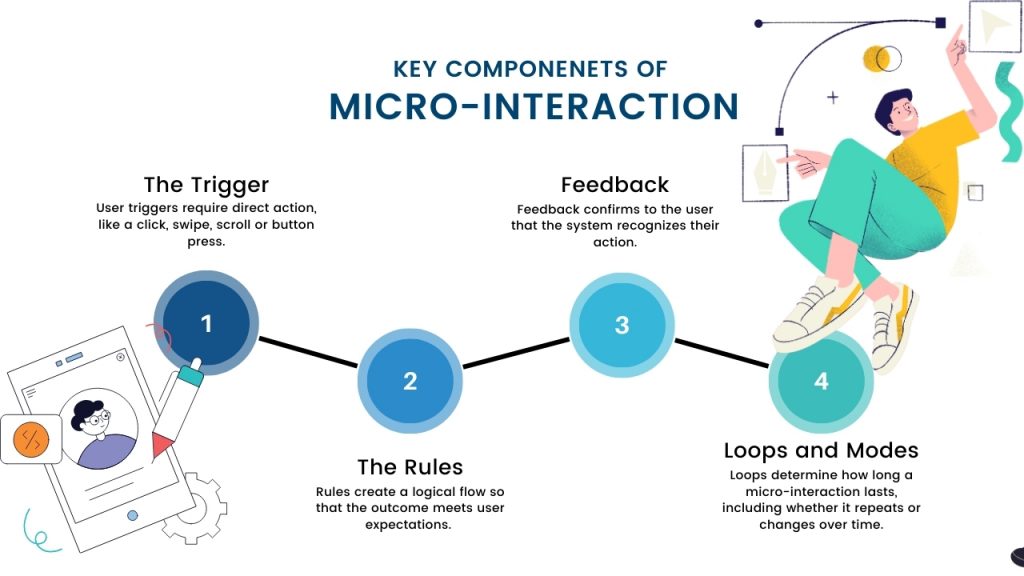
Micro-interactions are brief, but intentional interactions between a user and a digital product. They are single-use interactions that revolve around a specific task and are used frequently within digital interfaces.
These compact, focused product moments serve one primary purpose: they facilitate a task, allow consumers to provide feedback, or provide a quick, enjoyable experience.

Here are some key characteristics of micro-interactions:
- Focused: They have a single, clear purpose.
- Momentary: They are quick and don’t disrupt the user flow.
- Informative: They provide feedback on user actions.
- Delightful: They can add a touch of personality and polish.
How can micro-interaction help you?
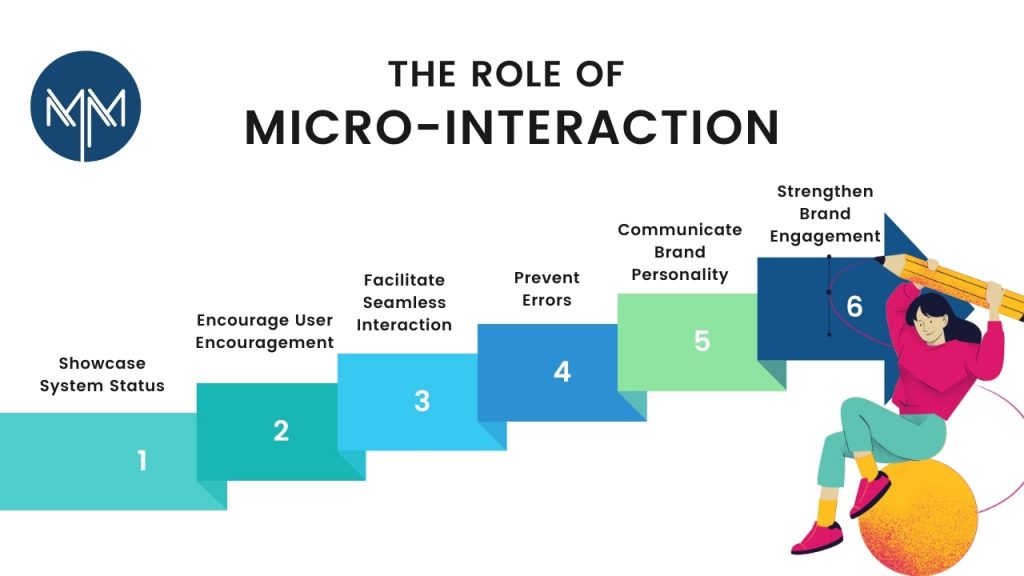
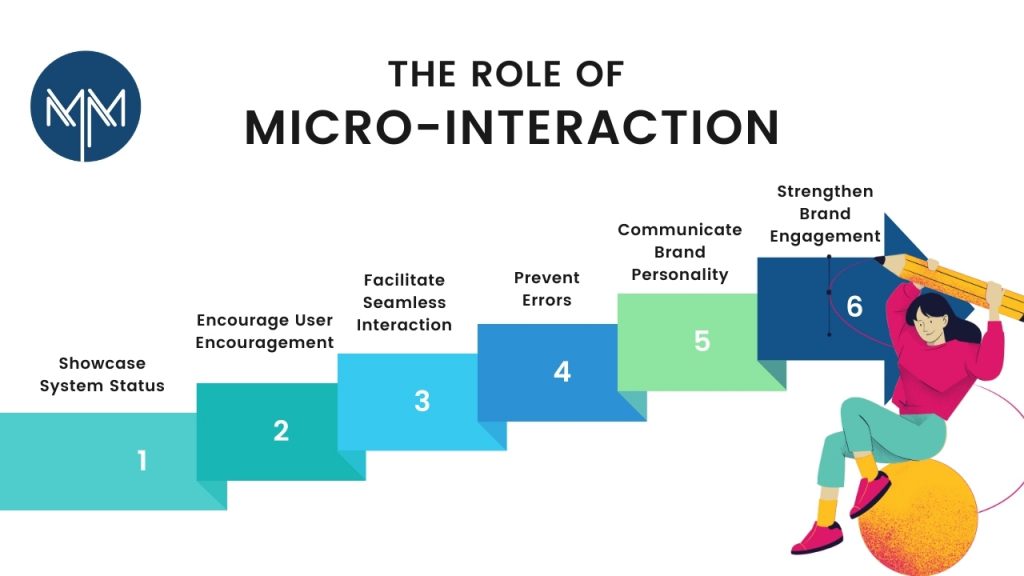
Micro-interactions play several vital roles in enhancing the user experience:
- Enhancing User-Friendliness: Micro-interactions provide users the instant feedback on their activities. To reduce ambiguity, a button click may have a modest animation that shows the system is processing the request.
- Guiding Users: They serve as guides, making it easier for users to get around the UI. For example, a micro-interaction might facilitate feature discovery and onboarding by highlighting a new feature or offering contextual instructions.
- Adding elements of delight: Effectively crafted micro-interactions have the potential to bring satisfaction and enhance the overall experience. User happiness and loyalty can rise when an emotional connection is made with the user through a humorous animation or a distinctive sound.
- Providing Feedback: In digital contacts, feedback is vital. To avoid user annoyance, micro-interactions verify that an activity has been done. A vibration while flipping a switch, for instance, or a checkmark following form submission serves as an indicator to the user that their input was successful.

Representations of Successful Micro-Interactions:
- The satisfying “pop” when you successfully complete a task.
- The subtle animation of a button changing color when hovered over.
- The progress bar fills up as a file uploads.
- A shopping cart icon that updates dynamically as items are added.
Apart from these examples, button animations can be defined as great samples of the micro-interactions. Adding a simple animation, like a ripple effect when pressed, can make the button feel more tactile and responsive.
On the other hand loading indicators keep users informed about the status of their actions. Creative animations, such as a spinning icon or a progress bar, can make waiting more tolerable and provide a sense of progression.
When errors occur, well-crafted micro-interactions can ease user frustration. Instead of a static error message, you can consider using an animated shake effect or a red highlight to draw attention to the problematic field, guiding users to correct their input.
Moreover, real-time form validation helps users input data correctly by providing instant feedback. For example, showing a green checkmark next to a correctly filled field or a red warning for an incorrect input enhances the form-filling experience.
These are some of the most common tactics of the micro-interactions, that you can apply to improve your customer satisfaction. It also increases the chances of a higher customer retention rate, giving you a competitive edge in the current market.

Best Practices for you to design micro-interactions:
Despite being small, micro-interactions demand significant planning and attention in their design. To make sure your micro-interactions improve the user experience, you can follow these recommended practices for your website:
- Keep things basic as much as possible: The secret is to keep things simple. Microinteractions ought to be subtle rather than intrusive. Enhancing the experience is the aim, not diverting attention from the main objective. Users may become confused by an interface that is cluttered with intricate animations or an overwhelming number of micro-interactions.
- Maintain Uniformity: Users are better able to create mental models of an interface and find it easier to use when design consistency is maintained. Make sure that comparable actions on your platform have micro-interactions that are consistent. For example, if you have a button that responds to a click in one area of your app, keep that effect going for all the buttons throughout the app.
- Give prompt feedback: Giving feedback is one of the main goals of micro-interactions. You have to make sure the feedback conveys the outcome of the user’s action in a clear and timely manner. Users may become frustrated and lose faith in the interface as a result of delays or unclear responses.
- Take Context into Account: A micro-interaction’s suitability for a given situation and circumstance determines its usage. An animated cartoon, for instance, might work well in a fun app but not in a professional business application. Micro-interactions should always be in line with the application’s overall tone and goals.
- Test and Retest: It’s essential to conduct user testing to improve micro-interactions. Observe how users engage with your interface and get input on how well your micro-interactions work. Make sure your changes improve rather than worsen the user experience by using this data to guide your decisions.
Future trends in Micro-interactions:
- Voice and Motion Communication: As voice assistants and gesture-based interfaces become more common, micro-interactions are moving beyond touch. The same advantages of conventional micro-interactions can be obtained through voice feedback and subtly tactile reactions, making experiences richer and more immersive.
- Personalisation Driven by AI: Micro-interactions can be customized by artificial intelligence to match the unique preferences and actions of each user. The user experience can be enhanced overall by adding personalized animations and feedback to interactions to make them feel more natural and compelling.
- Augmented Reality (AR): Micro-interactions can take on new forms thanks to AR technology. Micro-interactions in augmented reality interfaces can lead and give feedback to users in a three-dimensional world, resulting in more dynamic and engaging experiences.
Conclusion
Micro-interactions are the future of user interfaces. As the digital landscape continues to develop, these small but impactful details will become even more crucial for creating experiences that truly resonate.
Don’t underestimate the power of a well-placed animation or a satisfying sound effect.
Matrix Media Solutions helps you to prioritize user needs. We make sure to keep these design principles in mind, which helps you craft micro-interactions that elevate your product and leave a lasting impression on your users.
To significantly enhance your audience engagement through effective micro-interactions, contact Matrix Media Solutions today. Our expertise will help you create intuitive and engaging user experiences, ensuring your digital presence stands out.
Don’t delay—reach out to us now for exceptional results.


 March 28, 2024
March 28, 2024