User experience has become one of the most significant matters, especially in this digital era. Google, as the leading search engine, continually evolves its algorithms to prioritize websites that provide the best user experience.
Core Web Vitals 2.0 represents a significant step in this direction, as Google refines its approach to assessing page experience signals. Starting in August 2021, Google Search Ranking will take into account page experience cues.
Henceforth, it can be said that understanding these changes is crucial for website owners and marketers to maintain or improve their search engine rankings.
What are Core Web Vitals?
Google has identified a collection of particular elements known as Core Web Vitals that are necessary to provide a fantastic online user experience. These elements include visual stability, interactivity, and loading performance. Core Web Vitals, which were first introduced in 2020, are now a crucial performance indicator for assessing and improving websites.
With Core Web Vitals 2.0, Google has refined these metrics to provide even more accurate insights into the user experience. The updated version includes additional metrics and thresholds, reflecting Google’s commitment to prioritizing user-centric web experiences.

Understanding the Three Core Web Vitals:
In the dynamic landscape of web development, user experience has emerged as a pivotal factor determining the success of a website. Users expect fast-loading, responsive, and visually stable web pages, and search engines like Google have recognized this by introducing Core Web Vitals as key metrics for evaluating page experience.
Among these metrics, three stand out as particularly critical: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Largest Contentful Paint (LCP):
- This measure concentrates on how quickly a web page loads. It clocks how long it takes for the biggest content element—a picture, a paragraph of prose, or any other noteworthy element—to show up for the user.
- In essence, LCP measures the speed at which a website’s main content is produced, which has an immediate effect on how quickly visitors perceive a page to load. Under Google’s Core Web Vitals 2.0 program, an LCP must load in 2.5 seconds or less to be deemed “good.”
- Reaching this goal guarantees that visitors can quickly access a page’s primary content, improving their browsing experience in general.
First Input Delay (FID):
- It is an additional important indicator for assessing how responsive a web page is. FID is more concerned with interactivity than loading performance, as opposed to LCP.
- It measures the amount of time it takes for a website to become interactive—that is, the moment at which visitors can begin interacting with the page by typing text, clicking buttons, or interacting with other elements.
- For a seamless user experience, especially on pages with dynamic information or interactive elements, a low FID is crucial.
- When a page loads in 100 milliseconds or fewer, according to Google, it is considered “good,” meaning that user input is processed quickly. Reaching this degree of responsiveness improves user happiness and promotes frequent use of the website.
Cumulative Layout Shift (CLS):
- It takes care of a web page’s visual stability, which is sometimes disregarded in terms of user experience.
- It gauges the degree of unanticipated layout changes that happen as the page loads, which might annoy and disturb users.
- These changes could be brought about by advertising or images loading asynchronously, which could cause content to move abruptly and possibly entice users to click on unwanted components.
- Google seeks to maintain a CLS score of 0.1 or less for pages to offer a smooth surfing experience.
- Reducing layout changes makes it easier for visitors to navigate the page without experiencing distracting visual changes, which improves user happiness and website trust.
Impact on Rankings:
This strategic shift by Google reflects a profound commitment to enhancing the user experience across the web!
Recognizing that user satisfaction hinges on factors like loading speed, interactivity, and visual stability, Google is incentivizing website owners to prioritize these elements in their optimization efforts.
By elevating Core Web Vitals to official ranking signals, Google is sending a clear message: websites that prioritize user experience will be rewarded with higher visibility in search results.

This initiative aligns with Google’s long-standing mission to deliver the most relevant and valuable content to users. By promoting websites that excel in Core Web Vitals, Google is not only improving the search experience but also fostering a more user-centric internet ecosystem. This move encourages website owners to invest in optimizing their sites for performance, ultimately benefiting both users and businesses.
Furthermore, by emphasizing Core Web Vitals as ranking signals, Google is providing website owners with clear benchmarks for success. This transparency empowers businesses to make informed decisions about their optimization strategies, leading to a more competitive and high-quality online environment.
Overall, Google’s decision to prioritize Core Web Vitals underscores its unwavering commitment to advancing the web for the benefit of all users.
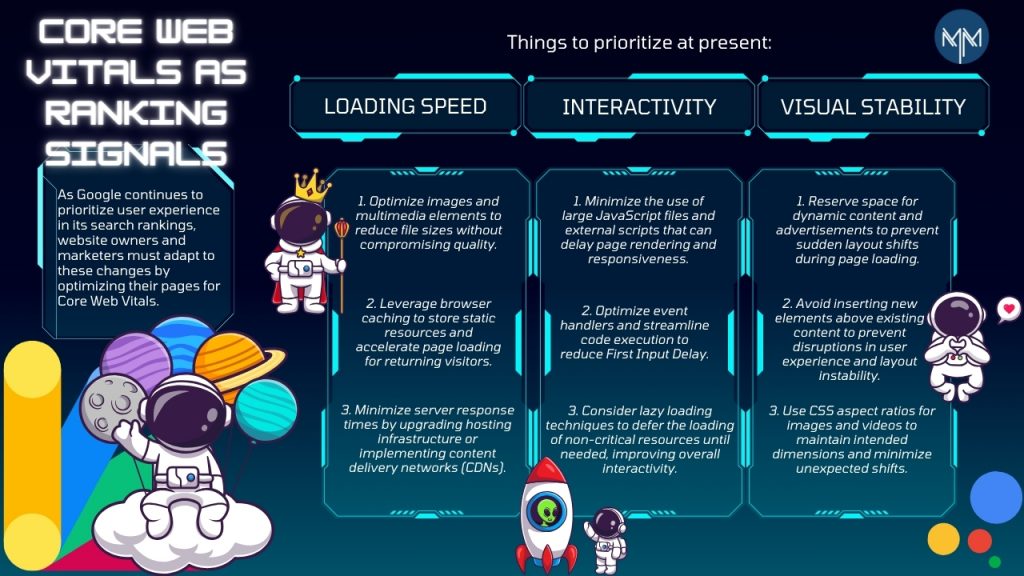
Things to prioritize at present:
|
Priority |
Action |
| Loading speed | 1. Optimize images and multimedia elements to reduce file sizes without compromising quality. |
| 2. Leverage browser caching to store static resources and accelerate page loading for returning visitors. | |
| 3. Minimize server response times by upgrading hosting infrastructure or implementing content delivery networks (CDNs). | |
| Interactivity | 1. Minimize the use of large JavaScript files and external scripts that can delay page rendering and responsiveness. |
| 2. Optimize event handlers and streamline code execution to reduce First Input Delay. | |
| 3. Consider lazy loading techniques to defer the loading of non-critical resources until needed, improving overall interactivity. | |
| Visual Stability | 1. Reserve space for dynamic content and advertisements to prevent sudden layout shifts during page loading. |
| 2. Avoid inserting new elements above existing content to prevent disruptions in user experience and layout instability. | |
| 3. Use CSS aspect ratios for images and videos to maintain intended dimensions and minimize unexpected shifts. |
As Google continues to prioritize user experience in its search rankings, website owners and marketers must adapt to these changes by optimizing their pages for Core Web Vitals.

Conclusion
Websites can enhance user experience and search engine rankings at the same time by emphasizing elements like visual stability, interactivity, and loading speed. Adopting Core Web Vitals 2.0 is about providing a remarkable user experience that keeps visitors interested and satisfied, not only about satisfying Google’s criteria.
If you want to become more accustomed to the Core Web Vitals, then you can consult with the experts at Matrix Media Solutions. With their expertise in search engine optimization, our digital marketing executives can assist you in propelling your business to new heights!


 December 15, 2023
December 15, 2023